*Digital Phantom Tutorials*





This tutorial will show you how to create a classy red text effect that can be applied to any digital or printed media.
Step 1:
Start off with a 500 x 200 pixel canvas then select the text tool and with a decently sized font type any text you want. For this example I have used the font Arial Black but you can use another font if you want just as long as it is not cursive or really narrow.

Step 2:
Then add a stroke effect to your text. I see 5px as ideal but of course you are free to adjust it to suite your needs. Be sure that the position is set to outside and the color is red.

Step 3:
Add a gradient overlay to your text. The colors you put here are really up to you. Just make sure that they go well together.

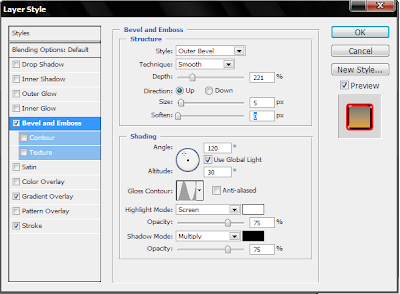
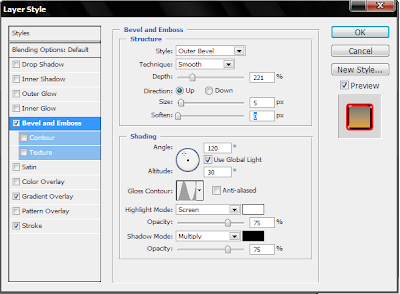
Step 4:
Add a bevel effect with this settings:

And hopefully you will end up with something this classy. :D
I hope you learned a lot from this tutorial and of course all feedback and comments are appreciated. Thank you for your time and good day/night.






No comments:
Post a Comment